
Editor pro (X)HTML, MS Expression Web (MSEW), je náhradou za nepříliš povedený, dnes již historický nástroj MS FrontPage. MSEW cílí na tvorbu moderních webů a zaujme černým vzhledem rozhraní. Obstojí v konkurenci např. s programem Adobe Dreamweaver? MSEW vám dává do rukou nástroj pro tvorbu webů jak vizuálně, tak tvorby přímo v kódu a navíc se SEO analýzou. Je dostupný pro Windows XP SP3 a novější verze Windows. Bohužel nepodporuje CSS3, avšak podpora HTML5 je k dispozici.
Microsoft jakkoli je kritizován ohledně dodržování webových standardů dle W3C konsorcia, vydal už čtvrtou verzi vývojového nástroje pro tvorbu webu. Přestože mnozí lidé měli kdysi dávno rádi FrontPage, protože umožnil tvořit web bez nutnosti znalosti HTML kódu, postupně nestačil moderním požadavkům a upadl v zapomnění. s MSEW chce Microsoft toto napravit a poskytuje placený webový editor. Ten však skýtá daleko více, než se na první pohled může zdát. MSEW je jedním článkem z rodiny MS Expression pro grafiku a web. Obstojí MSEW v konkurenci jako je např. Adobe Dreamweaver? Řekněme si narovinu, Dreamweaver to není, i když se MS snaží. Stále je místy vidět silná integrace s IE a nedodržení standardů, dále chybí např. podpora CSS3. Přesto je možné změnit nastavení, dle kterého standardu budeme web tvořit.
Jako každé vývojové prostředí nabízí i MSEW kvalitní detekce syntaktických chyb a zároveň upozorňuje, který tagy či atributy nejsou přístupné pro dané W3C schéma. MSEW je vhodný pro začátečníky i pokročilé – umožní jak přímou tvorbu pomocí (X)HTML kódu, tak i vizuální přetahování prvků (podobně jak jsme si ukazovali v článku o C# a WinForms aplikacích) do webové stránky. Tudíž uživatel nemusí příliš (X)HTML ovládat. Výsledkem bohužel však bude většinou nevalidní web. Jako jiné webové editory, umí i MSEW zobrazovat zároveň web vizuálně i (X)HTML kód, viz obrázek. V kódu samozřejmě zvýrazňuje syntaxi.
Jak jsme zmínili, můžeme si nastavit, dle jakého standardu budeme web tvořit a dle toho MSEW odhaluje chyby a upozorní na nepodporované či chybně zapsané tagy či atributy. K dispozici je také HTML5. Chybí však podpora CSS3.
Nastavení se ihned ukáže na stavovém řádku. Jako běžná vývojová prostředí upozorní MSEW na chyby v kódu. Při tvorbě webu můžeme jednoduše přepínat mezi vizuálním návrhem, kódem a souběžným zobrazením:
MSEW vychází velmi dobře vstříc začátečníkům, kteří neznají HTML či s ním minimálně začínají. Umožní jednoduchou vizuální tvorbu webu pomocí umisťování prvků z Toolbox panelu:
MSEW nabízí běžné HTML tagy i formulářové prvky, které jednoduše přetažením vložíme do obsahu stránky. Můžete také přímo text formátovat jako v běžném textovém editoru. Příjemné je, že formátování myslí na SEO, což například znamená, že pokud použijeme formátování na tučné písmo (tlačítko B), nepoužije se tag <b> ale správně <strong>. Zatímco tag <b> pouze říká „zobraz toto tučně v prohlížeči“, tag <strong> říká „tento text je důležitý“. Fyzické formátování pomocí <b> a podobných tagů se již nepoužívá, resp. nemá žádný význam na obsah. Užívá se logické formátování, které zdůrazňuje obsah, ne jen vzhled. A o obsah jde webu primárně. Většinu formátování textu lze provést vizuálně jako v textovém editoru, včetně tabulek a to vše se ihned promítne v kódu.
Pro většinu uživatelů bude právě velmi využitelný režim zobrazení kódu i vzhledu. Pomocí tlačítek si uděláme základní strukturu a některé tagy nemusíme stále opisovat znovu, přestože MSEW disponuje funkcí IntelliSense, která napovídá použití tagů při psaní (našeptávač). Navíc automaticky uzavírá párové tagy, což je však samozřejmostí. Jedním z nejdůležitějších pravidel je, že v XHTML neexistují nepárové tagy, tedy všechny musí vystupovat jako párové. Základní nastavení vzhledu stránky můžeme udělat i bez kódu, přímo ve vlastnostech stránky:
Tímto se MSEW posouvá více k méně zkušeným uživatelům, kteří ocení možnost vizuálního návrhu a další funkce si mohou dopsat ručně. I zkušené uživatele toto osloví. Dreamweaver však nabízí mnohem více.
MSEW má však v rukávu několik es. Mezi ně patří velmi zajímavá funkce, resp. doplněk SuperPreview. Ten ukáže, jak bude web vypadat v různě zvolených prohlížečích. Bohužel jen těch, které máte v počítači instalovány. I tak to může být zajímavé srovnání k následnému odladění chyb. Přiznejme si, se standardy má problémy je Internet Explorer, v rámci IE je však možné si stránku zobrazit pro různé verze, přičemž se nemusí jednat o právě tvořenou stránku, ale obecně jakýkoli web:
Je vidět, že v IE6 si s Youtube ani neškrtnete, avšak i IE8 má značné problémy, např. v zobrazování PNG obrázků s alpha-kanálem. Další užitečnou funkcí je možnost optimalizace (X)HTML kódu tím, že se odstraní prázdné řádky, nepoužité styly či všechny komentáře. Což může vést ke zpřehlednění kódu a následné lepší validitě dle W3C podle zvoleného standardu. Jedná se o takové čištění kódu.
To ještě není vše. MSEW nabízí také (byť omezené) možnosti SEO analýzy, která je klíčovým prvkem pro úspěšný web. Cílem SEO je obsah webu zviditelnit ve vyhledávačích pro uživatele na určitá klíčová slova. Tuto funkci zapneme z nabídky Tools a zvolíme SEO Reports. Následně se okno opět rozdělí a zobrazí, co je v rámci SEO analýzy chybně a po kliknutí na chybu ukáže příslušnou část kódu. Bohužel nenabídne žádné možné řešení.
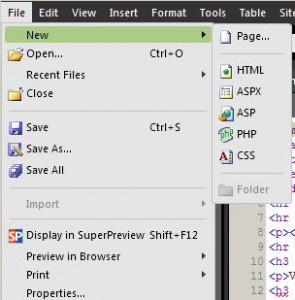
MSEW také kromě klasických (X)HTML webů podporuje i tvorbu např. ASP.NET webů, PHP skriptů, CSS souborů a ASPX webů. Vše nalezneme v nabídce File – New. Také z obrázku vidíme, že si stránku kdykoli můžeme prohlédnout v prohlížeči přímo (Preview in Browser).
O podpoře dalších technologií, jako je Flash, jQuery Mobile, tvorba JS, apod. si můžeme v MSEW nechat jen zdát. V tomto nabídne Dreamweaver daleko více, avšak za vyšší cenu.
Závěrem hodnotím MSEW jako velmi dobrý webový editor pro začátečníky i pokročilé, který kombinuje vizuální tvorbu webu s možností přímé editace kódu a zvýraznění syntaxe. Automaticky umí detekovat chyby dle nastaveného standardu, podporuje i HTML5, CSS3 však nikoli. Disponuje mnoha doplňkovými funkcemi jako je náhled v různých prohlížečích (SuperPreview), čištění kódu, základní SEO analýzu. Začátečníky osloví formátování jako v textovém editoru, které se správně převádí do (X)HTML kódu. MSEW umožní vyvíjet i moderní ASPX, ASP.NET AJAX weby a tvorbu CSS souborů. Adobe Dreamweaver má však možností daleko více, ale také za vyšší cenu. MSEW je dostupný v rámci celého balíku MS Expression Studio










Jedna reakce
Mějte přehled o nových komentářích, přihlašte se k odběru RSS kanálu komentářů tohoto příspěvku.
Hledam podobne jednoduchou moznost vytvaret a upravovat web jakou nabizi „nebozka“ FrontPage.
Muzete mne udelat nabidku pro prevedeni webu http://www.microland.cz do Expression Web 4
Nejedna se mne zatim o zadne vizualni vylepseni. Nejmilejsi by mne byl rychly 1.1 prevod 1:1.
Hlavni duvod je v tom, ze FrontPage Extensions, ktere jsou pro tvorbu a udrzovani FP webu nutne, nabizi cim dale mene provideru a mam pocit, ze navic casto nefunguji spravne.
Diky za brzkou odpoved.